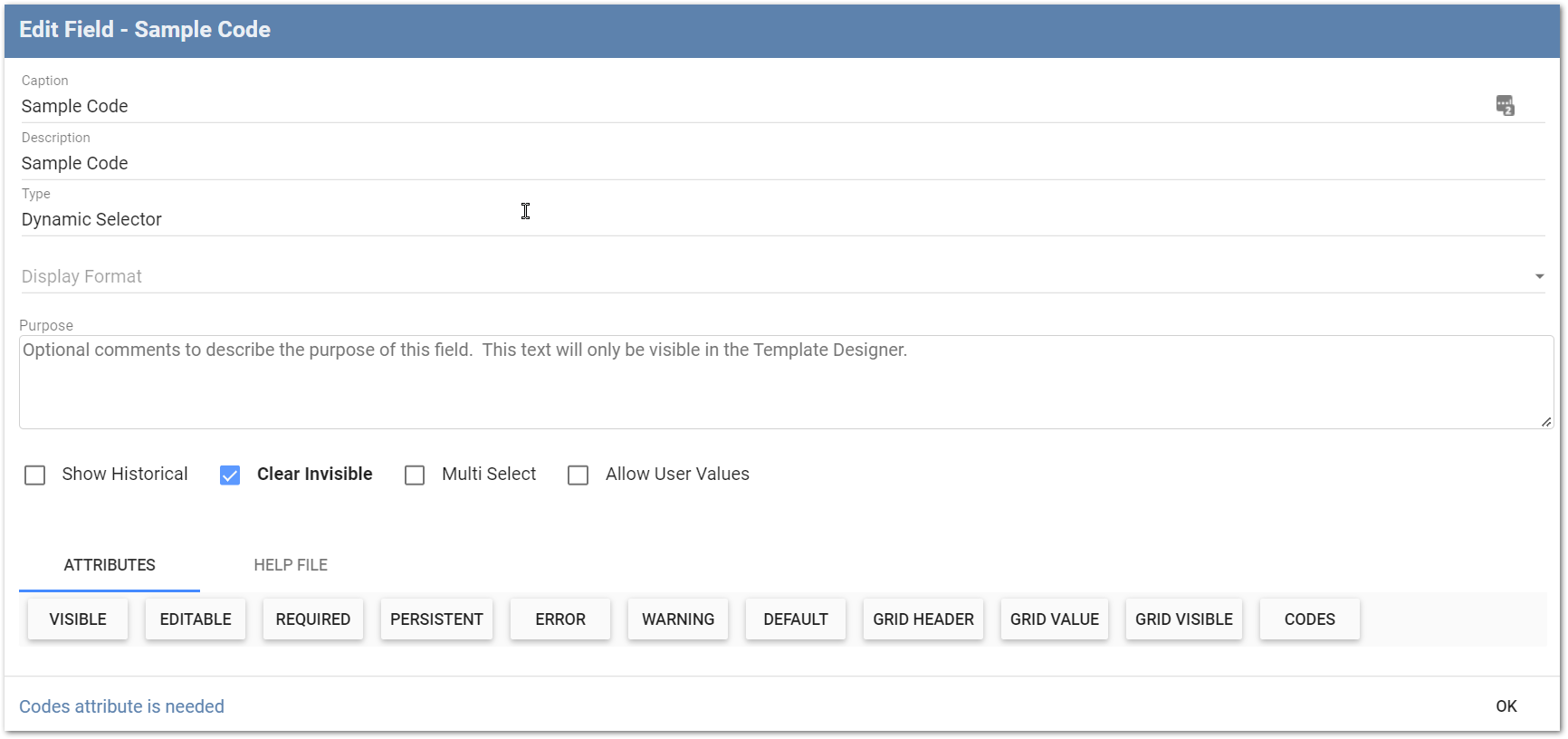
The "Dynamic Selector" field type generates a list of selector values that is produced by a static or dynamic JSON (JavaScript Object Notation) array and uses a unique attribute called "CODES" to generate the array. A static array is defined by hard coding a JSON array as a value in the CODES attribute while a dynamic array can be generated in the CODES attribute by using a JARRAY function to create a JSON array of objects from active data collection and/or pre-populated data that the Dynamic Selector will pull the "code" and "description" values from in Collect Mobile. The Dynamic Selector JSON array must include a unique key titled "code" and can include an optional key titled "description". The Dynamic Selector feature may be used in conjunction with the JREMAP function, which allows an existing array to be updated and formatted to use the "code" and "description" keys. Since a JSON formula generates the Dynamic Selector list, users are not required to be online. The Dynamic Selector has the following additional options that can be set when editing the field.
Static CODES Example
1.Create the Dynamic Selector field in your template.
2.Populate the CODES attribute with a hard-coded JSON array, as seen in the example below:
•'[{"code":"user1","description":"company name"},{"code":"user2","description":"company name"},{"code":"user3","description":"company name"}]'
Dynamic CODES Example
1.Create a reference form in a template, such as Users with user-related fields.
2.Prepopulate the reference form with data from the prepopulation report selected for the template. In this example, the Users reference form can be prepopulated by the Users table from the Collect - Field EDD report.
3.Create a Dynamic Selector field in the form that will be used for making User selections and populate the CODES attribute with a JARRAY formula, as seen in the example below:
•JARRAY('code',[Users.Name],'description',[Users.Company])
In the example above, the fields used in the example above may differ depending on the fields created in the Users reference form. In this case, the code-description in the Dynamic Selector field in Collect Mobile will display as [users name]-[company].
Note: The Dynamic Selector JSON array "code" and "description" keys must be lower case. |
|---|

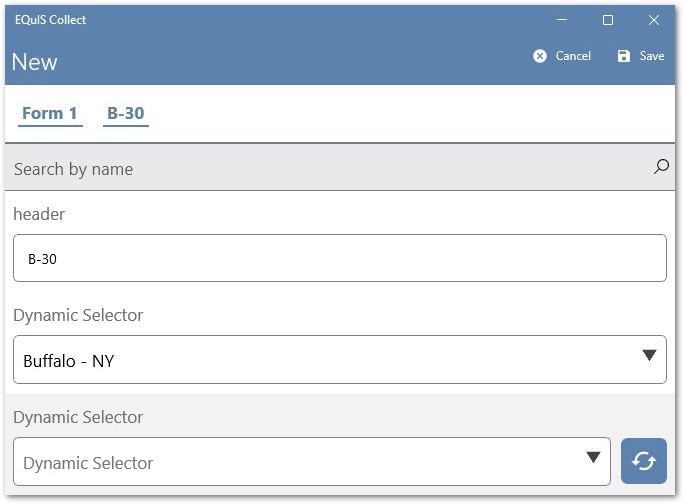
Display Format – Show the Code, Description, or some combination of them in the selection list or buttons displayed to the user in Collect Mobile on their device. The list will be displayed alphabetically based on the selected Display Format.
Note: If the Display Format is set to Description only, but a description has not been defined, the Code will be displayed. |
|---|
Code Delimiter – Used when selecting a combination of Code and Description for the Display Format option. Sets a character (e.g., dash or hyphen) used to separate the Code and Description values. Check the Space box to use a space as the separator.
Multi Select – Checking the Multi Select box allows users to select multiple values from the list.
Multi Select Delimiter – Sets a character (e.g., hyphen or comma) used to separate each of the options chosen by the user. Check the Space box to use a space as the separator.
Allow User Values – Checking the Allow User Values box allows users to manually add values to the list in Collect Mobile (see example below). Each code must be unique to be added to the Dynamic Selector list.
Note: If the Dynamic Selector has "Allow User Values" enabled, and a user adds a value using "Add an option", a deselected user added value will remain in the list until the form is closed, at which point the deselected value will be removed. |
|---|
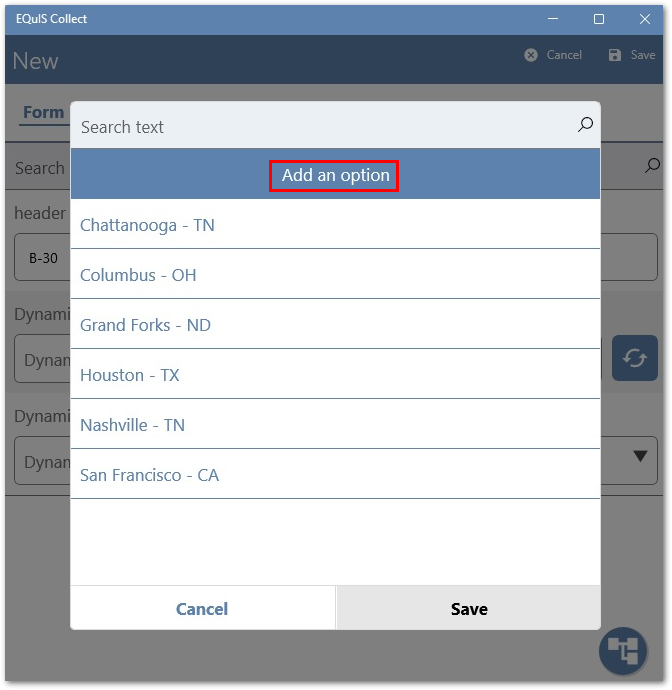
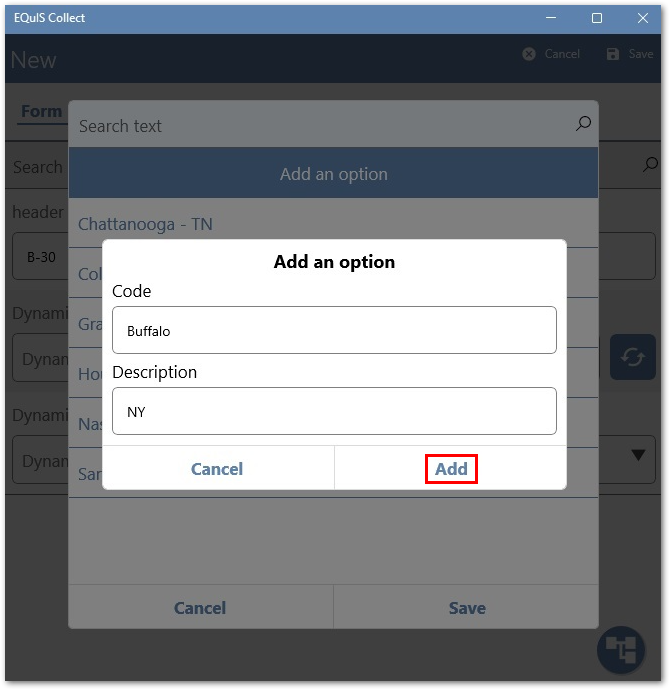
Example Demonstrating "Add an option" in Collect Mobile With "Allow User Values" Enabled
1.Select "Add an option".

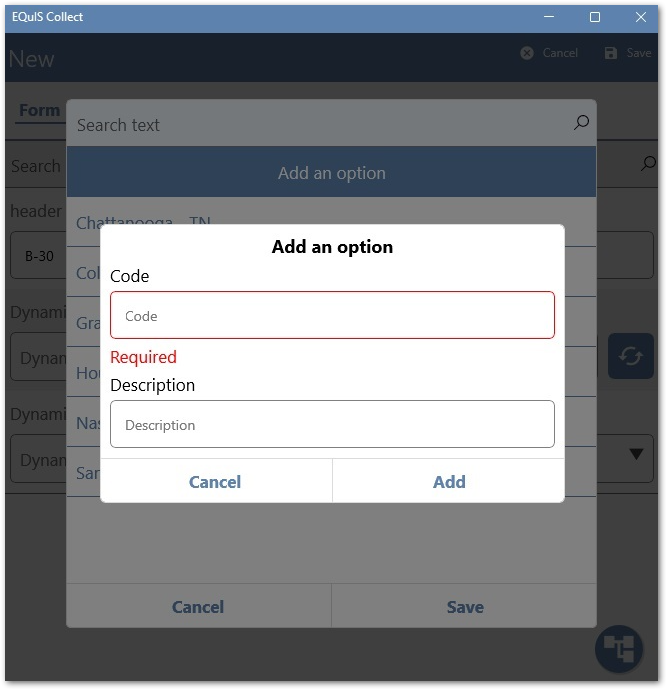
2.A dialog opens for populating the "Code" field, which is required, and the "Description" field, which is optional.

3.Populate the required "Code" field and the optional "Description" field, then select "Add".

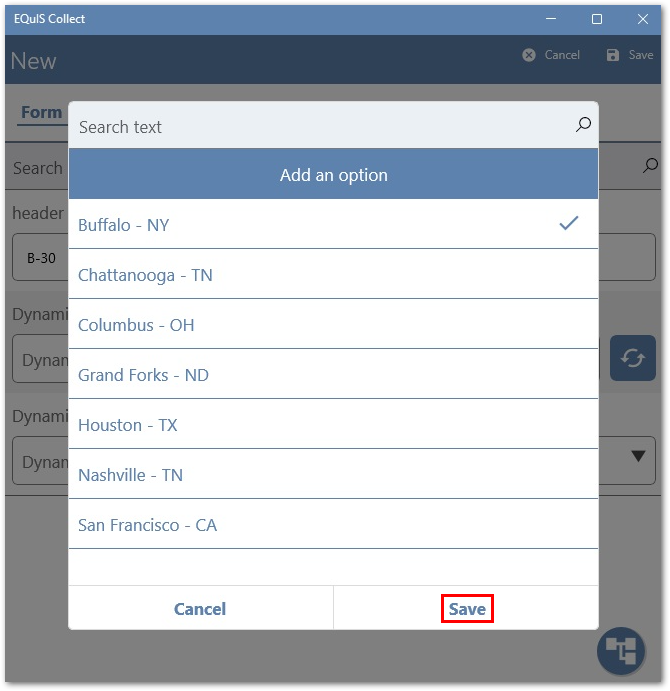
4.Select "Save" to close the dialog.

5.The updated Dynamic Selector is displayed, with the most recent addition automatically selected.