The Time Series Chart widget allows users to display data from one or more grid reports as a time series and supports automatically grouping data by series, such as parameters or locations. The widget is highly configurable—titles, axes, legends, etc.

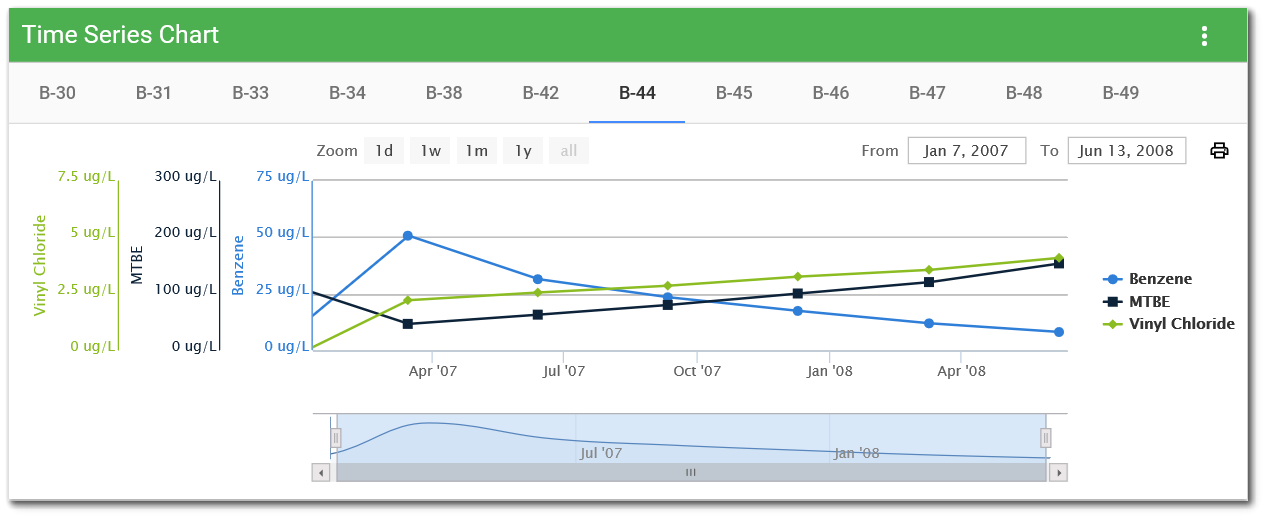
Below the widget header are displayed one or more time series charts. For example in the image above, an Analytical Results Report is run that contains output of 12 locations for three chemicals. If Group Series By CHEMICAL_NAME and Group Charts By SYS_LOC_CODE are chosen, the widget will display 12 charts (one for each location), each containing three series (one for each chemical). A chart consists of a left axis, a right axis, and zero or more series. Each series within the chart is associated with either the left or right axis of that chart. Drag the mouse horizontally within a chart to zoom the chart to that specific date range. The From and To dates, and the Navigator will be updated based on the newly visible date range. Click the All zoom button or use the Navigator to return the full date range.
Requirements
To use the Time Series Chart widget, the selected report output must contain:
•A date field with "date" in the field name that has the data type of 'datetime'
•A unit field with "unit" in the field name
Chart Header
The header of each chart displays the following items:
Title – The title of the chart.
Range Selector – Sets the date range displayed on the chart based on the data that is included in the underlying report and includes zoom buttons.
Chart Context Menu – The Chart Context Menu is used to print or download the visible chart as an image file.
Chart Title
If set in the widget properties, the chart title will be displayed at the top-center of the chart. If desired, a subtitle may also be added in the Advanced tab of the widget properties.
Note: The title of each chart can be set to the corresponding tab name by entering "{$tab}" (without the quotes) into the "Chart Title" box on the Chart tab of the widget properties. Alternatively, enter "{$tab}" in the "title" section of the Advanced tab. |
|---|
Range Selector
The range selector includes the Zoom buttons (top-left corner of chart). The range zoom buttons allow the user to quickly and easily zoom into a particular date range as follows:
•1d – One day
•1w – One week
•1m – One month
•1y – One year
•All – All of the data that is included in the underlying report

The dates to the right of the Zoom buttons (i.e., From and To) display the currently visible date range. For example, the series may have data from an entire year, but the user may be zoomed in to just a single week. The From and To dates will display the start and end date of the week that is currently visible on the chart.
![]()
Print Chart
The option to print the chart, as seen in the widget, can be accomplished by clicking the Print ![]() button in the top-right corner of the chart.
button in the top-right corner of the chart.
Tooltip
Hovering the mouse over the chart will display a tooltip. The top line of the tooltip contains the date/time value at the current point on the time axis (i.e., X-axis). The date/time will be displayed based on the culture specified in the current browser settings. Following the date/time value, each series within each chart will be listed (assuming the series has a value for the current date/time). The series name will be followed by the section name, value, and unit. The values will be displayed with the number format based on the culture specified in the current browser settings.
Legend
If enabled in the widget properties, the Legend will appear on the chart, generally in the top-right corner. Each series will be listed with its name, color, and type. Click the series name to show or hide that series.
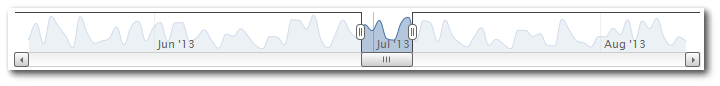
Navigator
If enabled in the widget properties, the Navigator will appear at the bottom of the chart. Use the Navigator to navigate the date range that is displayed within the chart. The Navigator shows the entire date range for the chart, with the currently visible date range selected as shown in the scroll bar. Use the bottom scroll bar to scroll through the date range. Click and drag the selected range to increase or decrease the visible date range. The shaded area beneath the Navigator chart represents the first series in the list (i.e., the series at the top of the chart legend). This can be altered in the Widget Editor/ Series Data Tab/ Series where up/down arrows will appear to the right of the series, which can be used to change the order.

Fullscreen
If enabled in the widget properties, the Time Series Chart widget can be viewed fullscreen. Select the More Options ![]() icon in the upper right corner of the widget to display the drop-down menu and then select the View Fullscreen menu option.
icon in the upper right corner of the widget to display the drop-down menu and then select the View Fullscreen menu option.

Widget Properties
When a new Time Series Chart widget is added to a dashboard, an example spline chart is automatically created but does not contain any underlying data. The editor for this widget allows the user to select a report, configure the data series, and configure appearance of the widget. A user must have editor permissions for the dashboard to edit the widget.
To add a report or edit other widget properties, open the Widget Editor by selecting the More Options ![]() icon in the upper right corner of the widget to display the drop-down menu and then select the Edit menu option. The widget properties are divided into four tabs: Series Data, Chart Options, Add Report Data, and Advanced. No changes will be saved to the widget until the Save button is clicked.
icon in the upper right corner of the widget to display the drop-down menu and then select the Edit menu option. The widget properties are divided into four tabs: Series Data, Chart Options, Add Report Data, and Advanced. No changes will be saved to the widget until the Save button is clicked.
Widget Title – By default, the widget title is Time Series Chart. The title can be modified.
Widget Color – The color of the widget can be changed using the Widget Theme![]() icon to the left of the widget title.
icon to the left of the widget title.
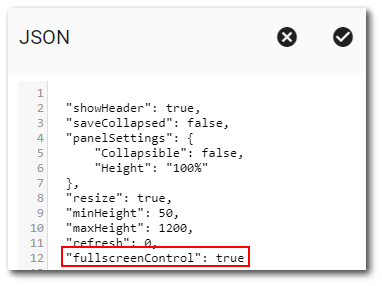
Widget Object Editor – To set various appearance properties of the widget, select the Object Editor ![]() icon in the widget header to open the Widget Object Editor that displays the JSON (JavaScript Object Notation) properties for the widget. To enable full screen control of the Time Series Chart widget, change the fullscreenControl property from "false" to "true". See the Widget Editor article for more details on editing widget properties.
icon in the widget header to open the Widget Object Editor that displays the JSON (JavaScript Object Notation) properties for the widget. To enable full screen control of the Time Series Chart widget, change the fullscreenControl property from "false" to "true". See the Widget Editor article for more details on editing widget properties.

Help – The Help ![]() icon connects to the online documentation related to the specific widget.
icon connects to the online documentation related to the specific widget.
Copy Settings – Select the Copy Settings ![]() icon to to copy the settings from another widget of the same type. See the Copy Widget Settings article for more information.
icon to to copy the settings from another widget of the same type. See the Copy Widget Settings article for more information.
Cancel – Select the Close without Saving ![]() icon to exit the Widget Editor without saving changes.
icon to exit the Widget Editor without saving changes.
Save – Changes will be applied to the widget by clicking on the Save ![]() icon. The Widget Editor screen will close after the save operation is complete.
icon. The Widget Editor screen will close after the save operation is complete.
Clear – The Clear button will clear all data, charts, series, and settings from the widget. The widget will return to its original state (as if it was just added to the dashboard).
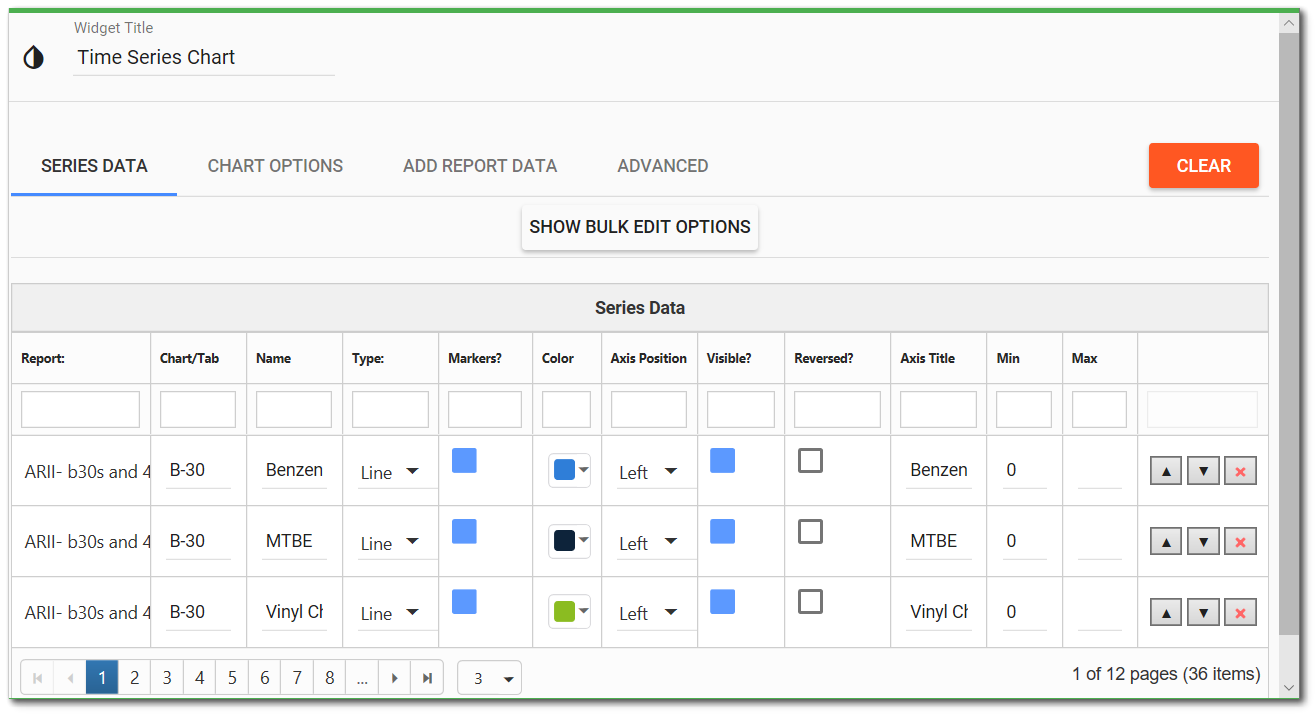
Series Data Tab

The Series Data tab allows the user to view/edit the properties for any chart series added to the widget. Each series is displayed in the Series Data grid. If the number of series exceeds the selected rows per page limit, multiple pages will be available. If the series are grouped by chart, each chart and the associated series are displayed on a separate page. The paging controls are at the bottom of the widget.
The Series Data tab has a bulk editing feature, which can be used to set values for all series. Clicking the Show Bulk Edit Options button will display a table with available bulk editing options. Select the check box in any of the option headers to enable that option for editing. Enabled options are shown with a red background. Change the activated values and click the Apply button to apply that value to all the series in the widget. Note that these changes are applied to all series, not only those displayed in the current page of the Series Data grid.
If more than one series is listed, up/down arrows will appear to the right of the series. Click the up/down arrows to change the display order of the series. Click the red "x" button to delete a series.
The following properties can be set for each series:
•Name – Set the name of the series (as displayed in the Legend and the Tooltip).
•Type – Set the type of series that will be displayed as follows:
oLine – A line chart.
oSpline – Similar to a line chart, with additional smoothing between points.
oArea – Similar to a line chart, but the series color extends below the line to the bottom axis.
oColumn – A column chart, where each data point is represented as a vertical column.
•Markers – Toggle display of markers for the series.
•Color – Choose the color for the series. If the color is not changed, then it will be determined by the selected Theme (and will change if the Theme is changed). If the color is changed, then the color selected will be used regardless of the Theme.
•Axis Position – Set the axis for which the series will be associated (Left or Right).
•Visible? – Set the axis visibility.
•Reversed? – Set whether the axis should be reversed.
•Title – Set the text that will be used for the axis title.
•Min – Set the minimum value that will be used for the range of the axis. Leave this value blank to have the chart automatically set the minimum value (see Equalize Value Range).
•Max – Set the maximum value that will be used for the range of the axis. Leave this value blank to have the chart automatically set the maximum value (see Equalize Value Range).
To set a Y-axis with a logarithmic scale, see instructions in the Advanced tab section below.
To customize the date display on the X-axis, see instructions in the Advanced tab section below.
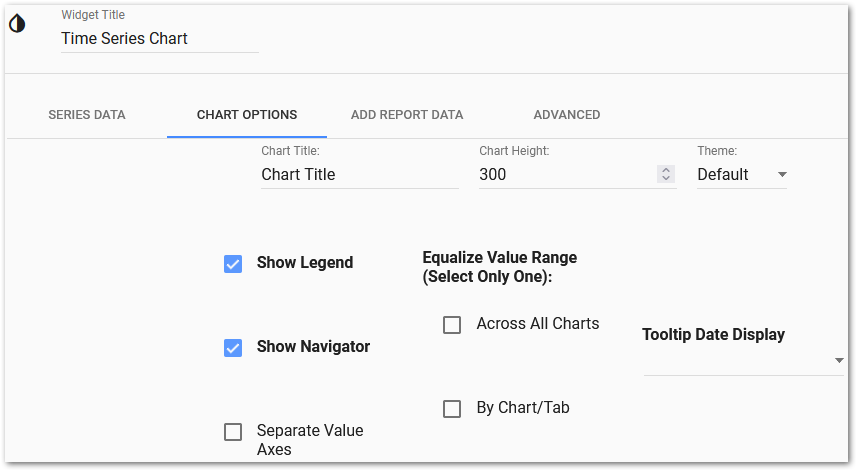
Chart Options Tab

The Chart tab allows the user to edit the chart properties as follows:
•Chart Title – Optionally, the user may set the text that will be used as the title of the chart.
•Chart Height – The height of the chart (in the number of pixels) must be specified.
•Theme – Optionally, an alternate theme may be selected for the chart.
•Show Legend – Check/uncheck this check box to show/hide the Legend.
•Show Navigator – Check/uncheck this check box to show/hide the Navigator (even if the navigator series is not visible, the user can zoom by horizontally dragging within the chart area).
•Separate Value Axes – Check this box to display separate values on all axes for charts with different series.
•Equalize Value Range – By default, each chart will automatically adjust its vertical range (i.e., the minimum and maximum values of the vertical axes) based on the data within that chart. Two options exist to equalize the vertical range of each chart across the entire widget: (1) Across all charts and (2) By chart/tab.
Checking the "Across all charts" box equalizes the vertical axis of all the charts based on the report's ranges.
Example: Locations are grouped for each chart (e.g., Group Charts By = SYS_LOC_CODE). The values for the first location may range from 0 to 10, whereas the values for the second location may range from 0 to 80. By default, the vertical range of each chart will adjust based on its values, which could make the series appear to have similar magnitude within each range. If you want to visually compare series across charts, it is worthwhile to make each chart display the same vertical range. Checking the "Across all charts" box would make each chart have the same vertical range, based on the minimum and maximum values of all series in the widget (i.e., 0 to 80).
Checking the "By Chart/tab" box equalizes the vertical axis on each chart tab based on the data range of each chart rather than the data range of the whole report. Hence, each chart has its own range rather than the same range applied to all charts.
Example: Locations are grouped for each chart (e.g., Group Charts By = SYS_LOC_CODE), but multiple series are plotted on each chart. The data ranges by orders of magnitude across the sampling locations. Therefore, equalizing the vertical axis across all charts would not be useful. However, at each location, having the same vertical axis for the sampled analytes would allow an easy comparison of chemical concentrations.
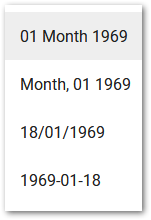
•Tooltip Date Display – Select the date format from the drop-down list, shown below, that will be displayed when viewing tooltips.

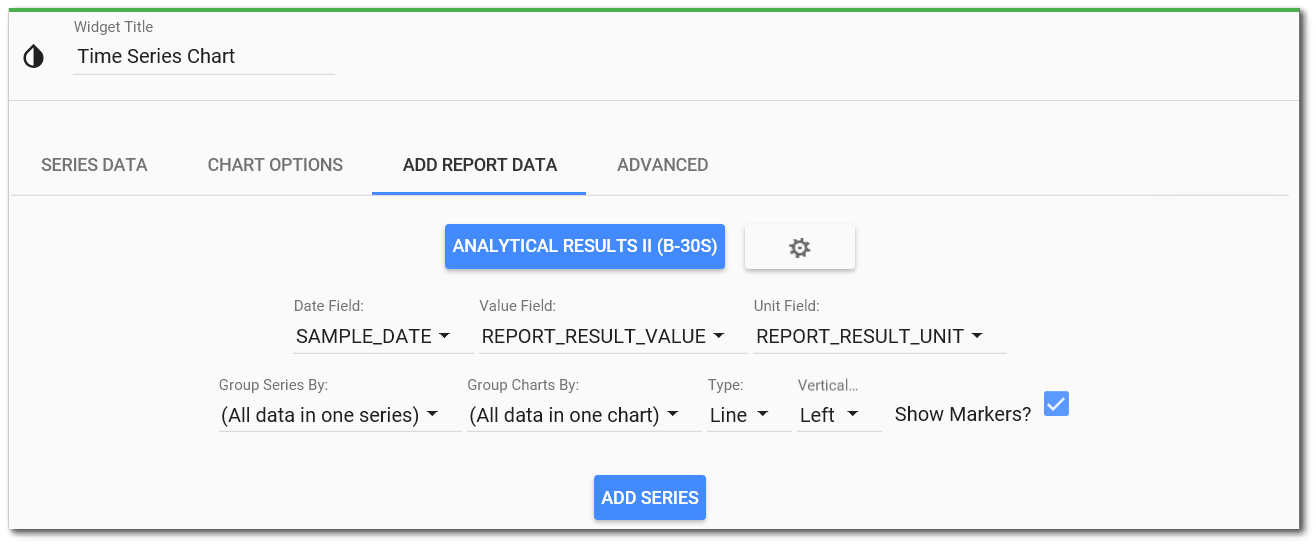
Add Report Data Tab

The Add Report Data tab allows the user to add data series to the widget. To add a series, follow the instructions below. Repeat the same steps to add as many series as desired. For example, to add series from multiple values of the same report (e.g., REPORT_RESULT_VALUE, ACTION_LEVEL) or series from different reports (e.g., analytical results and water levels).
Report – Select the report (Report Chooser) that will provide data for the series. Choose from an existing grid report or choose desired input parameters and save a new report. To appropriately add data and create series in the widget, the selected user report needs to have value, date/time, and unit columns in the output.
Date Field* – Choose the column of the report to use for date/time (X-axis); only date/time fields are available (e.g., SAMPLE_DATE, MEASUREMENT_DATE, etc).
Value Field* – Choose the column of the report to use for the value (Y-axis); fields that contain a numeric value for the first populated record returned in the output are available (e.g., REPORT_RESULT_VALUE, REPORT_RESULT_TEXT, etc.).
Unit Field* – Choose the column of the report that specifies the unit for the selected value (e.g., REPORT_RESULT_UNIT, DEPTH_UNIT, etc).
Group Series By – Optionally, choose a column that will be used to group series. A series will be created for each unique value in this column.
Group Charts By – Optionally, choose a column that will be used to group charts. A chart will be created for each unique value in this column.
Type – Select the type of series to be added (series types are defined above).
Show Markers? – Check the box to display the markers for the series.
Vertical Axis – Select the vertical axis (Left or Right) for which the series will be associated.
Click the Add Series button to add the series to the chart. After the process is complete, the Chart Options tab will be active.
*After choosing the report, wait a few moments for the drop-down lists to be populated. The fields that are available to choose from are based on the output of the selected report.
Note: The Time Series Chart widget limits the number of data points it will display by default. When the report for a series exceeds 1000 records, a message is displayed on the widget stating "Reports with more than 1000 data points will not render visual output. Please see documentation for more information." To disable this limit, add the following line to the properties for the affected series in the Advanced tab of the Widget Editor: "turboThreshold": 0 |
|---|
Advanced Tab
The Advanced tab displays the JSON text of all of the chart properties. Any changes to the properties on the Series Data or Chart Options tabs will automatically be displayed on the Advanced tab, and vice versa. Expert users may edit the JSON text directly to modify advanced properties of the chart (see the Highcharts website for more information: http://www.highcharts.com/docs). Invalid JSON will result in an error, and the Widget Editor cannot be saved until the error is resolved.
Log Scale on Y-Axis
To plot a Y-axis with a logarithmic scale, use the following steps:
1.Create the chart in the Time Series Chart widget.
2.Open the Widget Editor window. On the Series Data tab, ensure that no axis 'Min' or 'Max' values are entered (this can result in an error message when applying the log scale). Select the Advanced tab.
3.Scroll down to the section starting with "yAxis:". The contents of this section will be different depending on the data used for the chart. This section may not be there until you add a series to the chart. To make the Y-Axis into a logarithmic scale, add the following line into the "yAxis:" section after the first opening curly bracket: "type": "logarithmic".
Note: Min or Max value cannot be set to '0' (zero) when setting the Y-axis to a logarithmic scale as log 0 is undefined. |
|---|
Date Display on X-Axis
The X-axis date display is controlled by the default highchart configuration information in the Advanced tab as follows:
"xAxis": {
"type": "datetime",
"ordinal": false,
"dateTimeLabelFormats": {
"millisecond": "%H:%M:%S.%L",
"second": "%H:%M:%S",
"minute": "%H:%M",
"hour": "%H:%M",
"day": "%e. %b",
"week": "%e. %b",
"month": "%b '%y",
"year": "%Y"
}
},
The chart will switch the X-axis between one of these, depending on which interval best fits the data interval. The display date can be customized by editing this code, according to standard 'Unix' format specifiers (see http://en.wikipedia.org/wiki/Date_(Unix)). For example, if changing from "Jan '97" to "01/97", the line:
"month": "%b '%y",
should be changed to:
"month": "%m/%y",
Tip: Manually Adjust xAxis Date Ranges The following two options detail how to manually adjust the date range by adding specific properties to the xAxis configuration: Option 1 – Add "min" and "max" properties that contain millisecond values for the specific minimum and maximum dates to use as the range. Specific dates can be converted to millisecond values via online websites (e.g., https://currentmillis.com/). In the following example, July 1, 2023 was converted to milliseconds to be used as the "min" value and July 31, 2023 was converted to milliseconds to be used as the "max" value, with the added properties and values shown in bold text: "xAxis": { "type": "datetime", "ordinal": false, "dateTimeLabelFormats": { "millisecond": "%H:%M:%S.%L", "second": "%H:%M:%S", "minute": "%H:%M", "hour": "%H:%M", "day": "%e. %b", "week": "%e. %b", "month": "%b '%y", "year": "%Y" }, "min": 1688194800000, "max": 1690786800000 }
Option 2 – Add the "minRange" property to set the millisecond equivalent to a date range. In the following example, the "minRange" property (shown in bold text) was given a value of 604800000, which equals 7 days: "xAxis": { "type": "datetime", "ordinal": false, "minRange": 604800000, "dateTimeLabelFormats": { "millisecond": "%H:%M:%S.%L", "second": "%H:%M:%S", "minute": "%H:%M", "hour": "%H:%M", "day": "%e. %b", "week": "%e. %b", "month": "%b '%y", "year": "%Y" } } |
|---|
Data Grouping
The Time Series Chart widget uses the default data grouping of Highcharts (see explanation here). The grouping can be turned off by adding the following line for the series to the Advanced tab:
"dataGrouping":{"approximation":"high"} in each series
By default, data grouping for line-type series is to average values together. To ensure that the resulting value has an appropriate number of decimal digits, control the number of decimal places by adding this to the settings for the chart as a whole or to individual series:
"tooltip": {
"valueDecimals": "2"
},
Marker Fill Based on Boolean Column Values
The Time Series Chart widget can differentiate marker fill based on Boolean column values (e.g., DETECT_FLAG). To use this feature, add the "detectColumn" property to any series object and set its value to a Boolean column. For example:
"detectColumn": "detect_flag"
where "detect_flag" is the name of a Boolean column.
When the specified column has a TRUE Boolean value (e.g., T, True, Yes, etc.), the marker for the record will be filled. When the specified column has a FALSE Boolean value e.g., (F, False, No, etc.), the marker for the record will be unfilled.
Note: If the "detectColumn" property has been added to a series object, markers will always be visible, even if the series marker "enabled" property is set to False. |
|---|