The HTML widget has the ability of being a dashboard navigator using buttons to navigate to specific dashboards. A button can be configured to go to any dashboard with only the Dashboard ID. The Dashboard ID can be found in the URL (i.e., ...Default.aspx?d=dashboardId). Each button can be clicked to navigate to the dashboard or can also be clicked with the CTRL key pressed to open the dashboard in a new tab.
Adding Dashboard Navigation Buttons
1.Add an HTML widget to a dashboard.
2.Open the widget editor and copy and paste the following line of code in the HTML tab using the plain text editor:
a)<input type="button" class="md-button md-raised" onclick={openDashboard(myDashboardId)} value="myButtonName" />
b)Change myDashboardId, in the code from Line a, to the desired dashboard destination.
c)Change myButtonName, in the code from Line a, to the desired 'Name' on the button.
d)Repeat Steps a-c for each button.
3.Copy and paste the following code after the buttons:
<script>
function openDashboard(dashboardId) {
if(event.ctrlKey){
window.open("default.aspx?d=" + dashboardId);
} else {
location.href="default.aspx?d=" + dashboardId;
}
}
</script>
4.Save the changes.

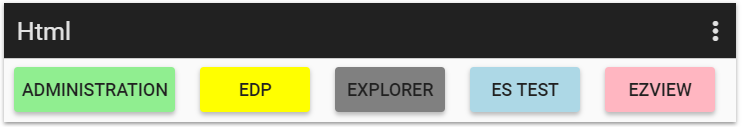
Color Coding Individual Dashboard Navigation Buttons
1.Add the following code snippet inside the button that needs color: style="background-color: myButtonColor"
2.Change myButtonColor to the desired color or hexadecimal of the desired color.
a.Example: <input type="button" class="md-button md-raised" style="background-color: lightgreen" onclick={openDashboard(178)} value="Admin" />
or
b.Example with hexadecimal: <input type="button" class="md-button md-raised" style="background-color: #98e293" onclick={openDashboard(178)} value="Admin" />
To get hexadecimal values of colors, google "hexadecimal color picker" and use Google's hexadecimal color picker.
3.Save the changes.
Hint: If the button text is not visible because of the background color, add color: myButtonTextColor to your style separated with a semicolon after the background color. Example: <input type="button" class="md-button md-raised" style="background-color: black; color: white" onclick={openDashboard(178)} value="Admin" />